cesium主题变换
2019-03-18 16:50:43 来源:admin 点击:821
相关文件
路径
源码地址/cesium/Source/Widgets/Animation/
Demo
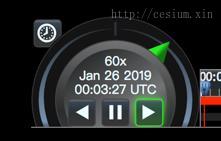
使用
控件显示与隐藏
由于时间线和动画控件是默认显示的,所以创建viewer之后无需做额外的事情,就可以显示
var viewer = new Cesium.Viewer('cesiumContainer', {})如果要隐藏它们,只需要这样:
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,//不创建动画控件
timeline: false,//不创建时间线控件
}也可以通过css 来控制(隐藏)
不创建与隐藏的区别:
不创建的话,网页中没有div这个对象,viewer.animation获取的值为undefined
改变样式
添加css
@import url(../Build/CesiumUnminified/Widgets/Animation/lighter.css);
添加代码
document.body.className = 'cesium-lighter'; //亮色 主题 document.body.className = ''; //暗色 主题 viewer.animation.applyThemeChanges(); //如果不执行,主题变换不完全(部分变成黑色主题,部分还是亮色主题),参考下面效果图
如果不执行applyThemeChanges

执行applyThemeChanges:

从上面的步骤就可以看到,如果要自定义一个主题的话要做的工作还是比较多:
设计编写css
添加切换主题代码
参考源码中执行applyThemeChanges 方法,修改面板内按钮等控件样式