Cesium应用程序另一个关键元素是Imagery(图层)。瓦片图集合根据不同的投影方式映射到虚拟的三维数字地球表面。依赖于相机指向地表的方向和距离,Cesium会去请求和渲染不同层级的图层详细信息。
多种图层能够被添加、移除、排序和适应到Cesium中。
Cesium提供了一系列方法用于处理图层,比如颜色自适应,图层叠加融合。一些样例代码如下:
Cesium提供了各种接口支持各样的图层数据源。
支持的图层格式
wms
TMS
WMTS (with time dynamic imagery)
ArcGIS
Bing Maps
Google Earth
Mapbox
OpenStreetMap
注意:不同的数据源需要不同的认证 - 需要确保自己能够有权限访问到这些数据源,自然地需要注册特定的认证才可以
默认地,Cesium使用Bing Maps作为默认的图层。这个图层被打包进Viewer中用于演示。Cesium需要您自己创建ion account然后生成一个access key用于访问图层数据。
在接下来的例子中,将使用Cesium ion中的Sentinel-2图层。
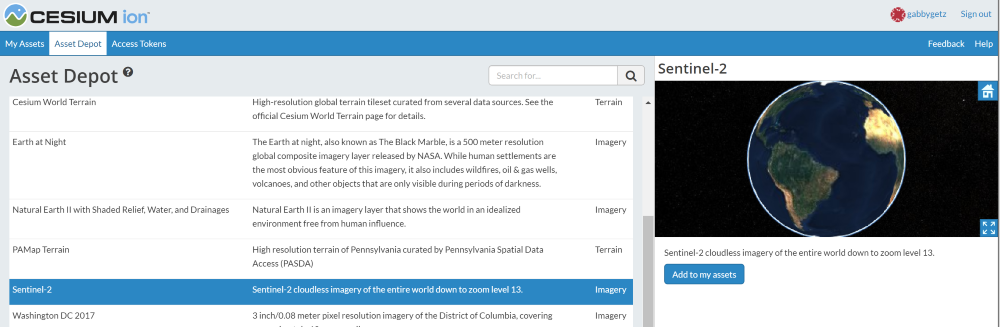
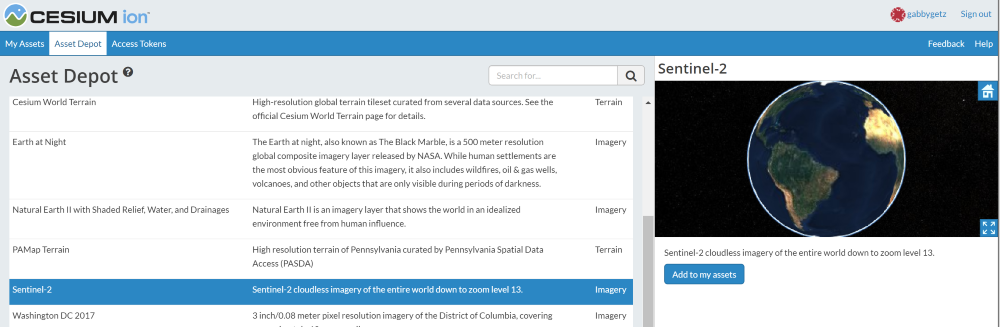
去Cesium ion页面,将Sentinel-2图层加入到自己的assets中。点击在导航栏中点击“Asset Depot” 
点击“Add to my assets”。Sentinel-2将在你个人用户中的asset列表(My Assets)中出现,此时将在个人的app中图层数据源变得可用。
代码级别:我们创建一个IonImageryProvider,将assetId传给对应的Sentinel-2图层。然后我们将ImageryProvider添加到viewer.imageryLayers。
viewer.imageryLayers.remove(viewer.imageryLayers.get(0));viewer.imageryLayers.addImageryProvider(new Cesium.IonImageryProvider({ assetId : 3954 }));
1ArcGisMapServerImageryProvider
支持ArcGIS Online和Server的相关服务
2BingMapsImageryProvider
Bing地图影像,可以指定mapStyle,详见BingMapsStyle类
3createOpenStreetMapImageryProvider
OSM影像服务,根据不同的url选择不同的风格
4createTileMapServiceImageryProvider
看文档是根据MapTiler规范,貌似是可以自己下载瓦片,发布服务,类似ArcGIS影像服务的过程
5GoogleEarthEnteriseImageryProvider
企业级服务,没有用过
6GoogleEarthEnteriseMapsProvider
企业级服务,没有用过
7GridImageryProvider
渲染每一个瓦片内部的格网,了解每个瓦片的精细度
8MapboxImageryProvider
Mapbox影像服务,根据mapId指定地图风格
9SingleTileImageryProvider
单张图片的影像服务,适合离线数据或对影像数据要求并不高的场景下
10TileCoordinatesImageryProvider
渲染每一个瓦片的围,方便调试
11UrlTemplateImageryProvider
指定url的format模版,方便用户实现自己的Provider,比如国内的高德,腾讯等影像服务,url都是一个固定的规范,都可以通过该Provider轻松实现。而OSM也是通过该类实现的。
12WebMapServiceImageryProvider
符合WMS规范的影像服务都可以通过该类封装,指定具体参数实现
13WebMapTileServiceImageryProvider
服务WMTS1.0.0规范的影像服务,都可以通过该类实现,比如国内的天地图
本篇开始介绍cesium的在线服务功能,包括:ArcGisMapServerImageryProvider、BingMapsImageryProvider、createOpenStreetMapImageryProvider、MapboxImageryProvider这四类。
以下为测试代码:
//一: ArcGisMapServerImageryProvider
var esri = new Cesium.ArcGisMapServerImageryProvider({
url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer',
enablePickFeatures: false
});
//二: BingMapsImageryProvider 不可用!
var bing = new Cesium.BingMapsImageryProvider({
url: 'https://dev.virtualearth.net',
key: 'get-yours-at-https://www.bingmapsportal.com/',
mapStyle: Cesium.BingMapsStyle.AERIAL
});
//三: createOpenStreetMapImageryProvider
var osm = Cesium.createOpenStreetMapImageryProvider({
url: 'https://a.tile.openstreetmap.org/'
});
//四: MapboxImageryProvider 提供了mapbox.satellite、mapbox.streets、mapbox.streets-basic 三种风格 basic不行
var mbox = new Cesium.MapboxImageryProvider({
mapId: 'mapbox.satellite'
});
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: mbox,
contextOptions: {
webgl: {
alpha: true
}
},
creditContainer: "creditContainer",
selectionIndicator: false,
animation: false, //是否显示动画控件
baseLayerPicker: false, //是否显示图层选择控件
geocoder: false, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: true, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: false, //是否显示点击要素之后显示的信息
fullscreenButton: true
});