纯html实现流布局
2018-07-25 21:56:08 来源:admin 点击:1264
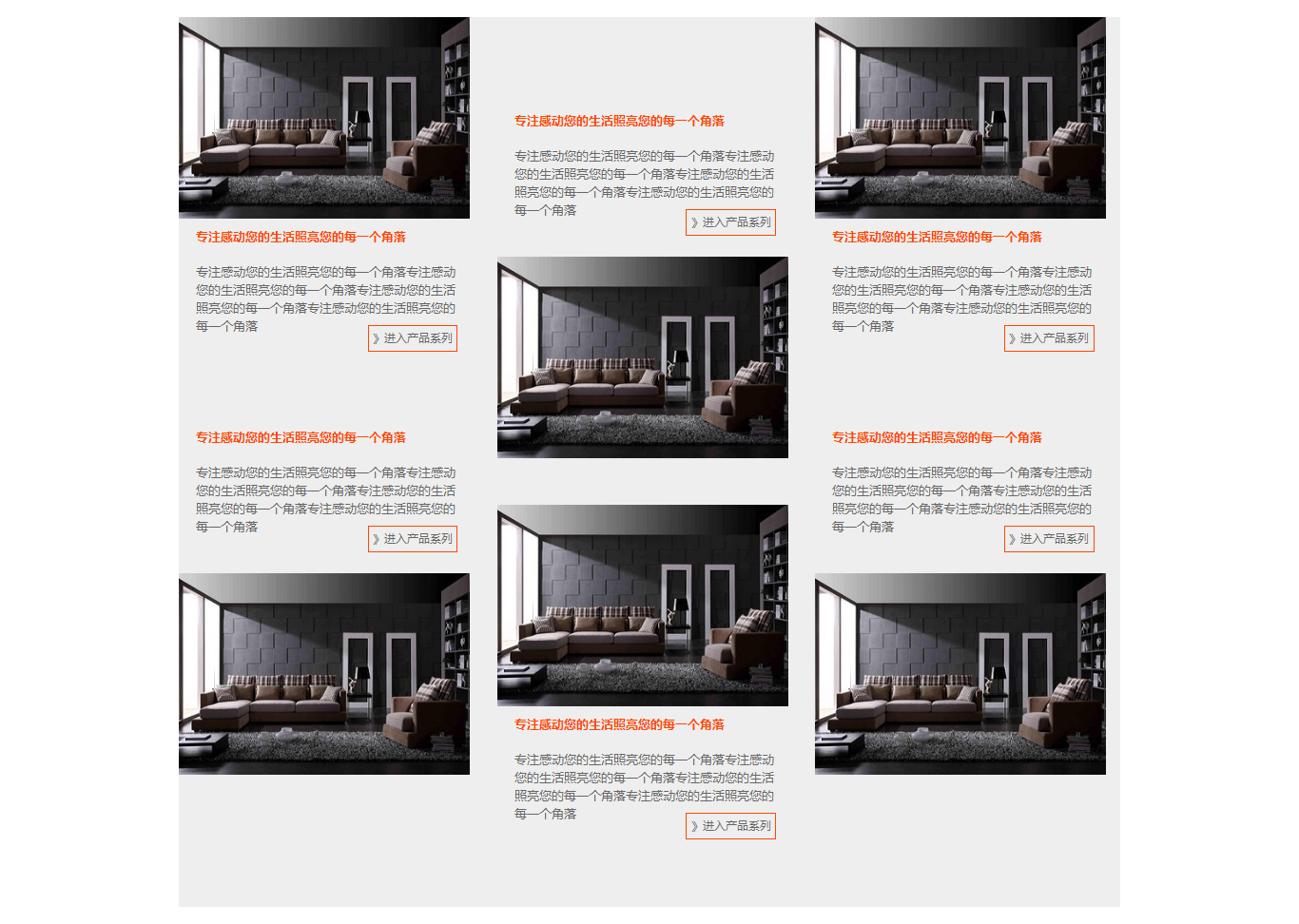
首先话不多说,效果图如下:

代码如下:
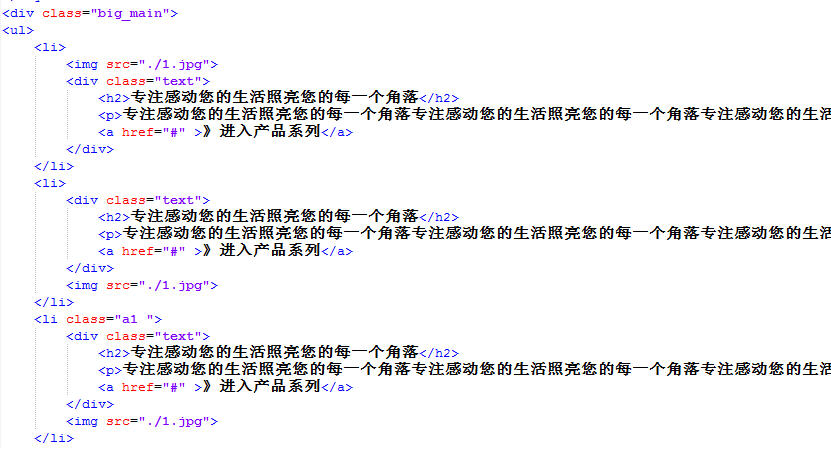
html(部分代码,下面都是闭合标签了):

css:
*{margin:0;padding:0;font-family: "微软雅黑";}
.big_main{
width:1100px;
margin:20px auto;
height:auto;
background-color:#eeeeee;
column-count: 3;
}
.big_main li{
width:346px;
height:450px;
float:left;
margin-right:10px;
margin-bottom:20px;
list-style:none;
break-inside: avoid; box-sizing: border-box;
}
.big_main img{
width:340px;
}
.big_main .a1{
margin-top:100px;
}
.big_main h2{
font-size:14px;
color:#ff4700;
padding:10px 20px;
}
.big_main p{
font-size:14px;
color:#666666;
padding:10px 20px;
}
.big_main a{
font-size:10px;
color:#666666;
border:1px solid #ff4700;
padding:5px 5px;
position:absolute;
right:20px;
bottom:5px;
text-decoration:none;
}
.big_main .text{
position:relative;
width:100%;
height:160px;
margin-bottom: 20px;
}