创建Cesium Viewer
2019-03-04 10:57:06 来源:admin 点击:1671
永远记住一点即可:在Cesium上开发的所以东西都是地图上的一个悬浮框,可以关联地图可以不关联地图,关联地图就相当于一个控件,不关联地图的相当于一个组件,原理就是这个、、、个人分析的
任何Cesium应用程序的基础都是Viewer。Viewer是一个带有多种功能的可交互的三位数字地球的容器(盒子)。创建一个Viewer和HTML中的一个id为"cesiumContainer"的div绑定即可。
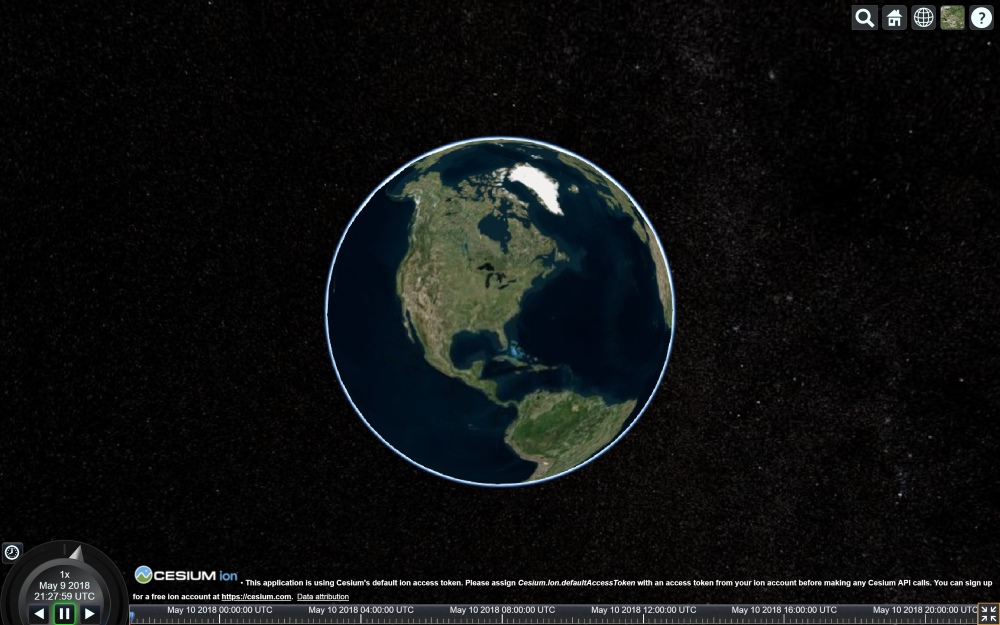
var viewer = new Cesium.Viewer('cesiumContainer');使用以上代码之后,能看到下图所示的基本的数字地球: 
默认地,场景支持鼠标(电脑)和手指(移动设备)交互。控制相机漫游数字地球可以通过以下方式:
Left click and drag - Pans the camera over the surface of the globe.
Right click and drag - Zooms the camera in and out.
Middle wheel scrolling - Also zooms the camera in and out.
Middle click and drag - Rotates the camera around the point on the surface of the globe. 翻译
按住鼠标左键拖拽 - 让相机在数字地球平面平移。
按住鼠标右键拖拽 - 放缩相机。
鼠标滚轮滑动 - 放缩相机。
按住鼠标中键拖拽 - 在当前地球的屏幕中间点,旋转相机。
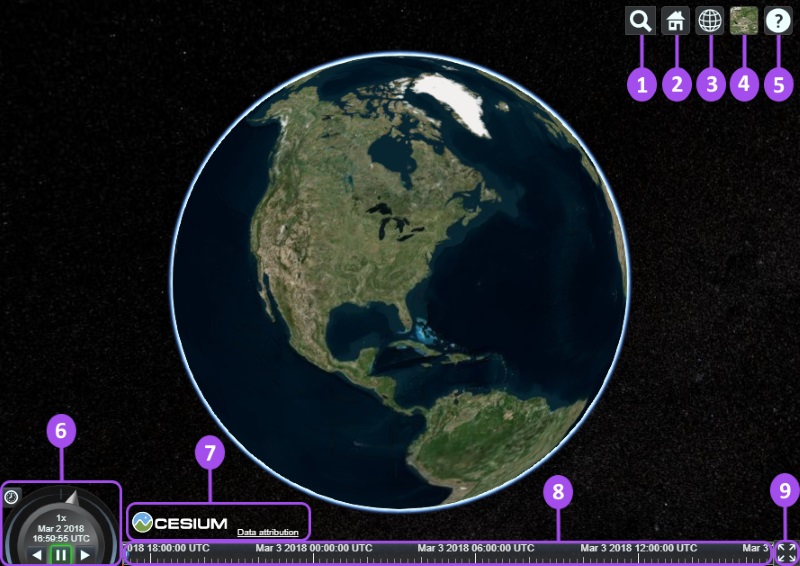
默认的Viewer自带了一些有用的组件: 
Geocoder : A location search tool that flies the camera to queried location. Uses Bing Maps data by default.
HomeButton : Flies the viewer back to a default view.
SceneModePicker : Switches between 3D, 2D and Columbus View (CV) modes.
BaseLayerPicker : Chooses the imagery and terrain to display on the globe.
NavigationHelpButton : Displays the default camera controls.
Animation : Controls the play speed for view animation.
CreditsDisplay : Displays data attributions. Almost always required!
Timeline : Indicates current time and allows users to jump to a specific time using the scrubber.
FullscreenButton : Makes the Viewer fullscreen. 翻译
Geocoder : 一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图。
HomeButton : 首页位置,点击之后将视图跳转到默认视角。
SceneModePicker : 切换2D、3D 和 Columbus View (CV) 模式。
BaseLayerPicker : 选择三维数字地球的底图(imagery and terrain)。
NavigationHelpButton : 帮助提示,如何操作数字地球。
Animation :控制视窗动画的播放速度。
CreditsDisplay : 展示商标版权和数据源。
Timeline : 展示当前时间和允许用户在进度条上拖动到任何一个指定的时间。
FullscreenButton : 视察全屏按钮。
infoBox: false, //是否显示点击要素之后显示的信息
我们可以通过代码来配置视窗组件,在我们初始化视窗的时候,通过配置参数添加/移除相关组件。 以下代码是通过参数配置得到的viewer,该Viewer不带selection indicators, base layer picker or scene mode picker等组件。
var viewer = new Cesium.Viewer('cesiumContainer', {
scene3DOnly: true,
selectionIndicator: false,
baseLayerPicker: false
});var viewer = new Cesium.Viewer('cesiumContainer',{
geocoder:false,
homeButton:false,
sceneModePicker:false,
baseLayerPicker:false,
navigationHelpButton:false,
animation:false,
timeline:false,
fullscreenButton:false,
vrButton:false,
// skyBox : new Cesium.SkyBox({
// sources : {
// positiveX : 'stars/TychoSkymapII.t3_08192x04096_80_px.jpg',
// negativeX : 'stars/TychoSkymapII.t3_08192x04096_80_mx.jpg',
// positiveY : 'stars/TychoSkymapII.t3_08192x04096_80_py.jpg',
// negativeY : 'stars/TychoSkymapII.t3_08192x04096_80_my.jpg',
// positiveZ : 'stars/TychoSkymapII.t3_08192x04096_80_pz.jpg',
// negativeZ : 'stars/TychoSkymapII.t3_08192x04096_80_mz.jpg'
// }
// })
});
上面是js控制,下面是css控制
/* 不占据空间,无法点击 */
.cesium-viewer-toolbar, /* 右上角按钮组 */
.cesium-viewer-animationContainer, /* 左下角动画控件 */
.cesium-viewer-timelineContainer, /* 时间线 */
.cesium-viewer-bottom /* logo信息 */
{
display: none;
}
.cesium-viewer-fullscreenContainer /* 全屏按钮 */
{ position: absolute; top: -999em; }