iViwe如何覆盖默认生成的样式
2018-08-21 09:41:58 来源:admin 点击:444
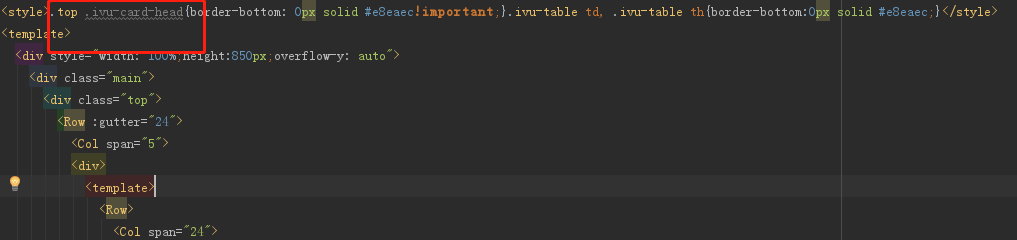
有时候我们发现,有很多样式满足不了我们,当然可以自己在它的基础上修改,但有些东西在加载时才出来,所以我们无法用行内样式去覆盖他,但是,我们可以写在上面,开始加载,默认ivew是后加在style的,我们改成先加载就好了

其他的我们用行内样式去覆盖就好了
vue跳转
一、在template中的常见写法:
<router-link to="/miniCard/statement/horizon"> <button class="btn btn-default">点击跳转</button> </router-link>
二、在js中设置跳转(在方法中跳转界面并传参,两种方式:params 与 query):
有时候我们需要的是点击按钮跳出弹窗,选择判断后进行跳转,我们常用.$router.push 跳转 传参:
<button @click = "func()">跳转</button>//js<script>
export default{
methods:{
func (){ this.$router.push({name: '/order/page1',params:{ id:'1'}});
}
}
}</script>另有:
this.$router.push({path: ''/order/index''});this.$router.push({path: '/order/page1',query:{ id:'2'}});this.$router.push({name: '/order/page2',params:{ id:'6'}});// path:'路由里配置的index.vue的路径'// params:{id:'1',name:'eva'} /query:{id:'5'} 需要传递的参数和值路由传参params 和query两种方式的区别:
1、用法上的
刚才已经说了,query要用path来引入,params要用name来引入,接收参数都是类似的,分别是this.$route.query.name和this.$route.params.name。
注意接收参数的时候,已经是$route而不是$router了哦!!
2、展示上的
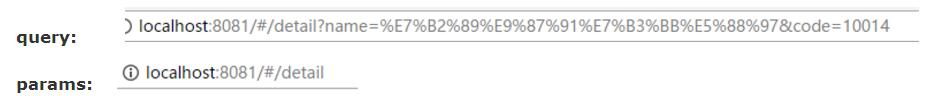
query更加类似于我们ajax中get传参,params则类似于post,说的再简单一点,前者在浏览器地址栏中显示参数,后者则不显示

三、路由参数的取值:
{{this.$route.params.参数名}}注:注意接收参数的时候,已经是$route而不是$router了哦!!
