常见的layim需求功能
2018-12-27 10:32:07 来源:admin 点击:2182
增加代码发送功能
1. layim.config({
2. //可同时配置多个
3. tool: [{
4. alias: 'code' //工具别名
5. ,title: '代码' //工具名称
6. ,icon: '' //工具图标,参考图标文档
7. }]
8. })
9. //监听自定义工具栏点击,以添加代码为例
10. layim.on('tool(code)', function(insert, send, obj){ //事件中的tool为固定字符,而code则为过滤器,对应的是工具别名(alias)
11. layer.prompt({
12. title: '插入代码'
13. ,formType: 2
14. ,shade: 0
15. }, function(text, index){
16. layer.close(index);
17. insert('[pre class=layui-code]' + text + '[/pre]'); //将内容插入到编辑器,主要由insert完成
18. //send(); //自动发送
19. });
20. console.log(this); //获取当前工具的DOM对象
21. console.log(obj); //获得当前会话窗口的DOM对象、基础信息增加常用人员功能
//扩展工具栏
,tool: [{
alias: 'common'
,title: '添加常用好友'
,icon: ''
}]
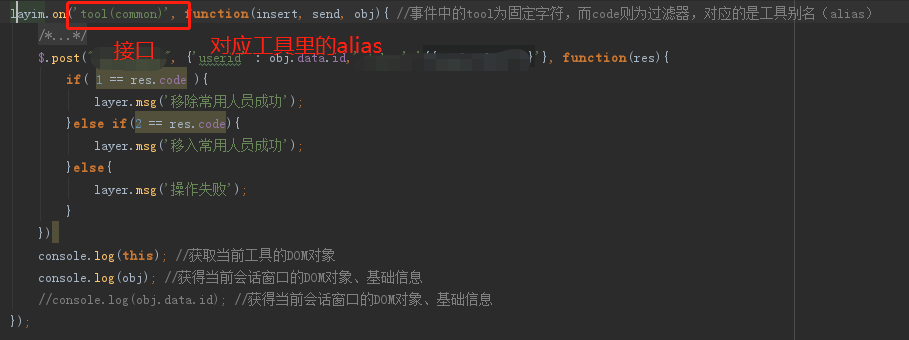
后台:

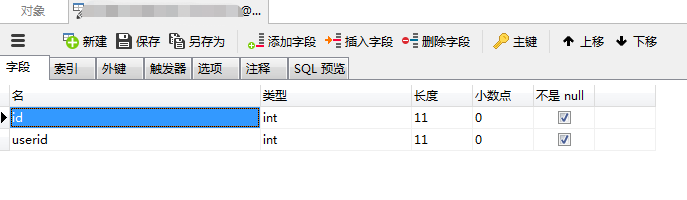
数据库:

待续
内容区域