高并发解决方案-浏览器缓存
2020-03-19 16:46:30 来源:admin 点击:1043
浏览器缓存分类:
1.200 from chahe :直接从本地缓存中获取响应,最快速,最省流量
2.304 not modified :协商缓存,本地没有命中缓存的情况下,是本地发起请求头发送到服务器校验数据,如果服务器没有,快速,只发送一部分响应头信息,不发送实体
3.cache-control:no-store:禁止浏览器缓存响应
no-cache:不允许直接使用本地缓存
优先级:pragma >cache-control>expires


适合缓存的内容:
不变的logo,图标,js,css静态文件,可下载的内容,媒体
建议协商缓存的:
html文件,经常替换的图片,经常有个的css和js
index.css?time=时间戳,可以不让缓存
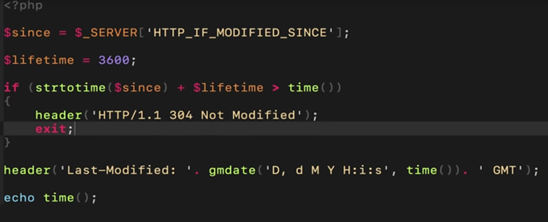
php实现浏览器缓存


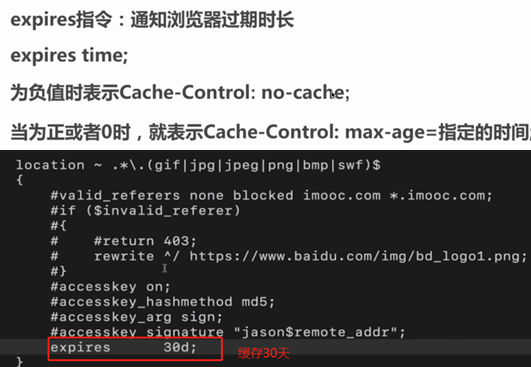
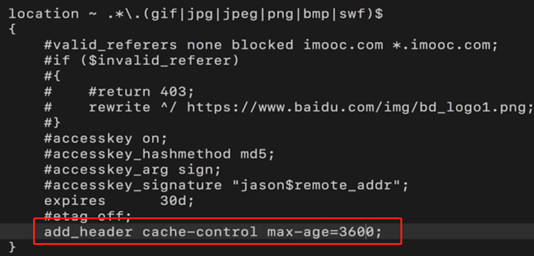
Nginx配置
add_header指令:添加状态吗2XX和3XX的响应头信息
add_header name value [always]
可以设置pragma 、cache-control、expires

location ~ .*\.(js|css)?${
expires 12h
}

压缩代码:用在线工具css和js可以,但html不建议
压缩图片:tinypng、jepgmini
